Glorreiche Sieben Tipps für eine gute Praxiswebseite
Seit vielen Jahren gestalte ich Webseiten für Zahnarztpraxen. In sieben Artikeln stelle ich die Kriterien für eine moderne Zahnarztwebseite zusammen. Diese Tipps sind auch für die Webseiten anderer Ärzte relevant.
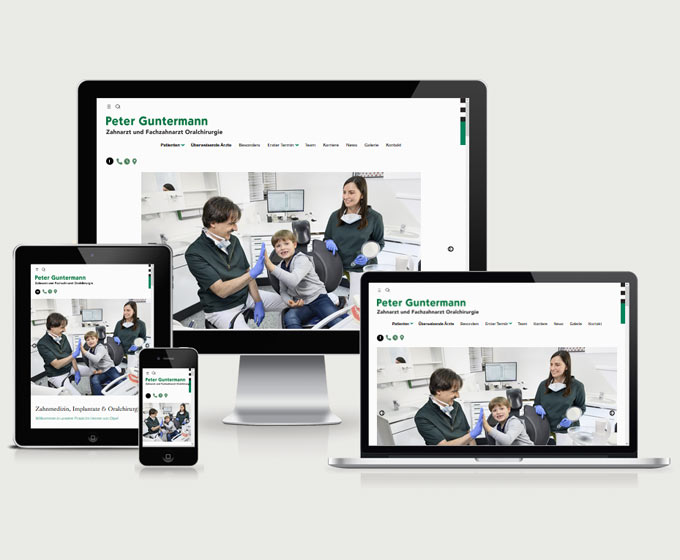
Das wichtigste Merkmal einer guten Website ist, dass Nutzer ihr Ziel zügig, fehlerfrei und zufriedenstellend erreichen können. Nicht das coole Design einer Seite macht sie erfolgreich, sondern ihre Benutzerfreundlichkeit, auch Usability genannt.
Professionelle Fotos werten die Praxisseite auf. Es sollten lebendige Bilder mit Menschen zu sehen sein, nicht nur Aufnahmen von Geräten und Innenarchitektur. Verzichten Sie auf Stockfotos und verwenden Sie stattdessen Bilder mit Ihrem Team und eigenen Patienten.
Die Website soll dabei helfen, die Abläufe in der Praxis zu optimieren. Unterstützt wird dies durch Anwendungen der digitalen Praxis, wie beispielsweise eine Online-Terminfunktion, eine Online-Anamnese und eine Videosprechstunde.
Jede Praxis ist anders! Die Webseite soll das Besondere hervorheben. Dazu gehören beispielsweise die therapeutischen Möglichkeiten, der Extra-Service und die technische Ausrüstung. Nicht zuletzt sollte der Webauftritt aber auch den einzigartigen Charakter jedes Zahnarztes und seines Teams widerspiegeln.
Die Website soll dabei helfen, gutes Personal für die Praxis zu gewinnen!
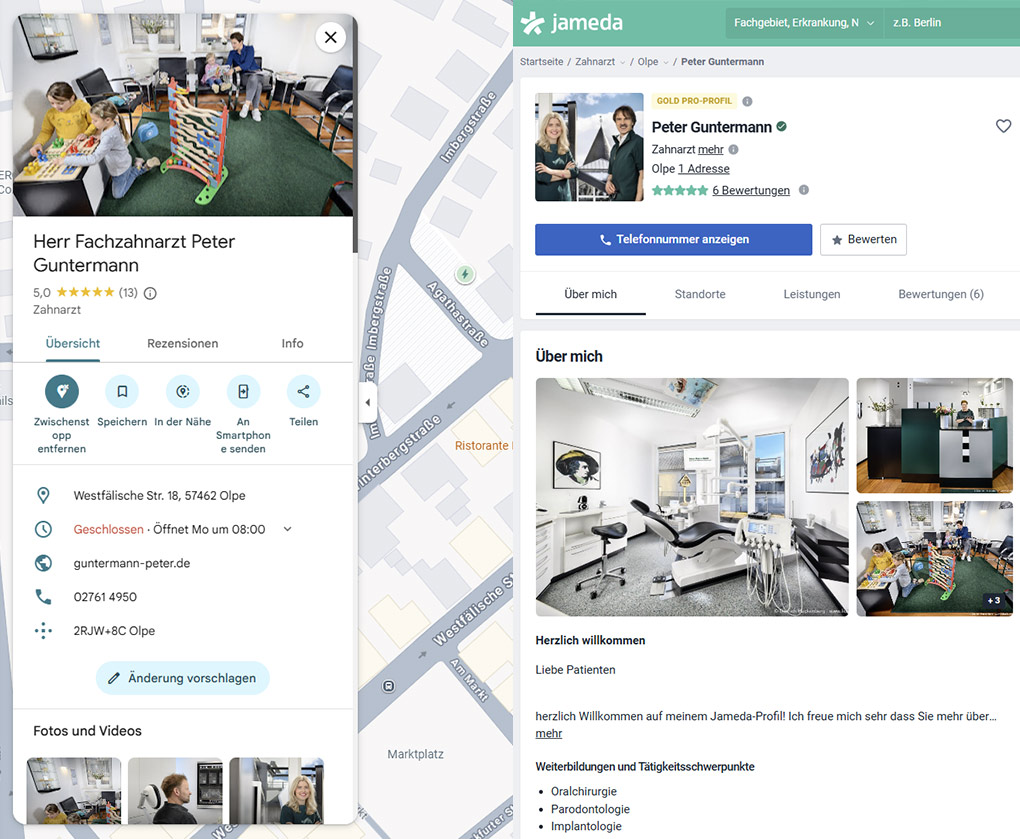
Die Webseite muss von Suchmaschinen gefunden werden. Die „Business“-Seiten, wie die von Google, sollten gepflegt werden. Der Zahnarzt sollte sich die Bewertungen seiner Patienten anschauen.
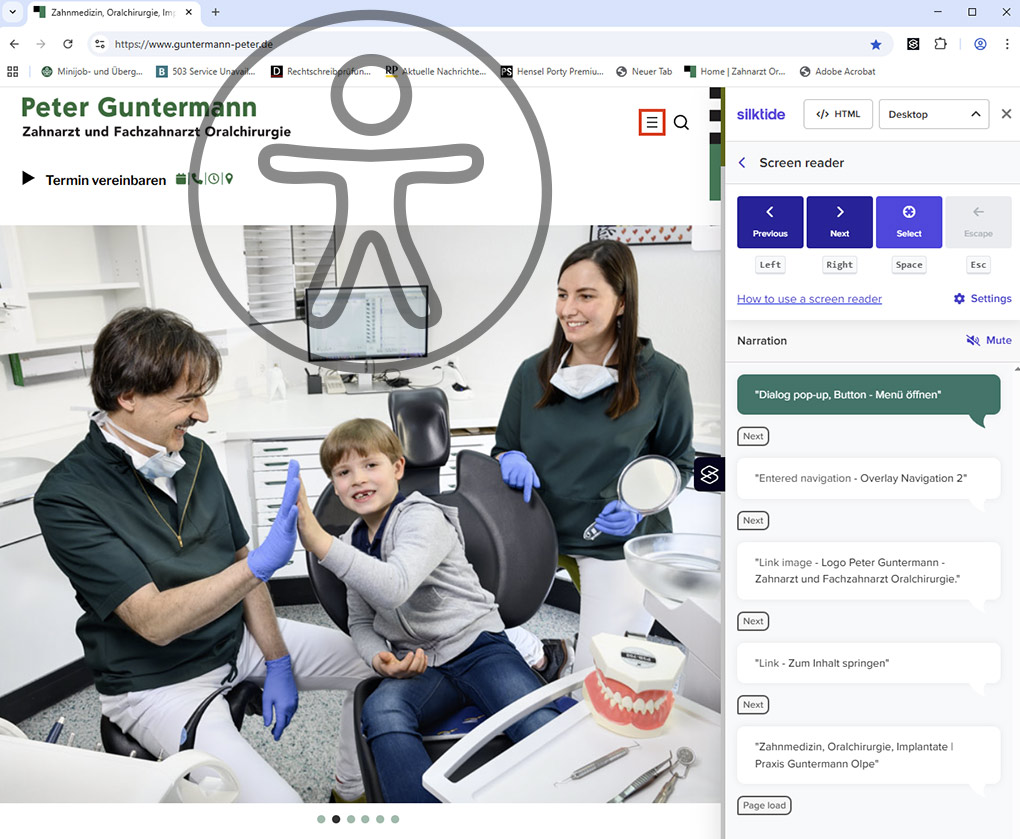
Die EU-Vorschriften zu Datenschutz und Barrierefreiheit sind sinnvoll. Die Webseiten großer Praxen oder solcher mit Online-Terminfunktion müssen weitgehend barrierefrei sein. Verbesserungen für sehbehinderte Menschen wie optimierte Farbkontraste oder die Beschriftung von Alt-Texten sind für alle Nutzer von Vorteil.
Meine Webseiten für Zahnärzte
Ich erstelle meine Webseiten auf Basis von WordPress. Dabei nutze ich seit zwei Jahren Theme Gestaltungsvorlagen, die das moderne Full Site Editing (FSE) verwenden.
Möchten Sie Ihre eigene Website gestalten lassen?
Referenzen
Praxis Guntermann
Olpe
Praxis an der Elz
Tenningen
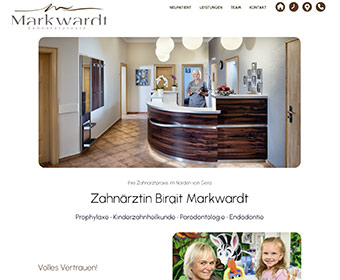
Praxis Markwardt
Gera
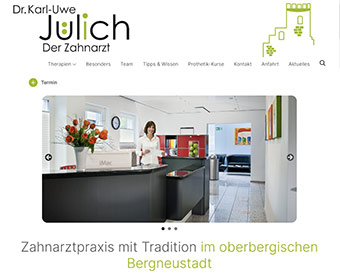
Praxis Dr. Jülich
Bergneustadt
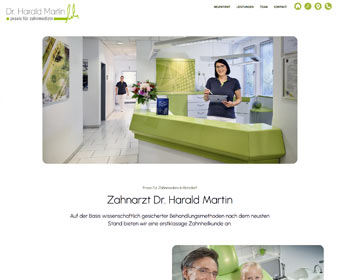
Praxis Dr. Martin
Betzdorf
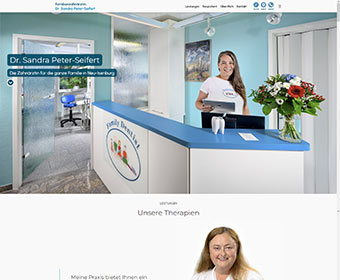
Praxis Dr. Peter-Seifert
Neu-Isenburg
Praxis Dr. Wingendorf
Lennestadt
Empfohlene Beiträge
Spaniens Himmel über Berlin
Erinnerungsorte des Spanischen Bürgerkrieges
Portfolio People
Portrait-Fotografie
Portfolio Public Relation
Veranstaltungen, Konferenzen, Events
Kampagnen ver.di
Aufsteller, Plakate und
Social-Media
Blog.Fotopraxis
Objektfotografie im Technologie-Zentrum
Goße glänzende Objekte fotografieren
Mit Licht gestalten
Energie-Forschungsbericht
Titelbild fotografiert
Programme zur Ausbildung
Fotografien für das NRW Arbeitsministerium
Motiv Zahnarzt Praxis
Werbliche Fotografie von Ärzten und Patienten